JULY 12 – 17, 2016
Broadway At Music Circus at the Wells Fargo Pavilion
CREATIVE
Director: Glenn Casale
Choreographer: Bob Richard
Costume Designer: Kate Bergh
Lighting Designer: David Neville
Puppet Designer: Kara Ow
Puppet/Scenic Designer: Richard Bay
Sound Designer: Joe Caruso, Jr.
Hair, Wig and Makeup Designer: Christine Conklin
Scenic Designer: Tim Dugan
Properties Designer: Laura A. Walters
Production Stage Manager: Craig A. Horness
Assistant Stage Manager: Katherine Cannon
Music Supervisor: Dennis Castellano
Music Coordinator: Larry Lunetta
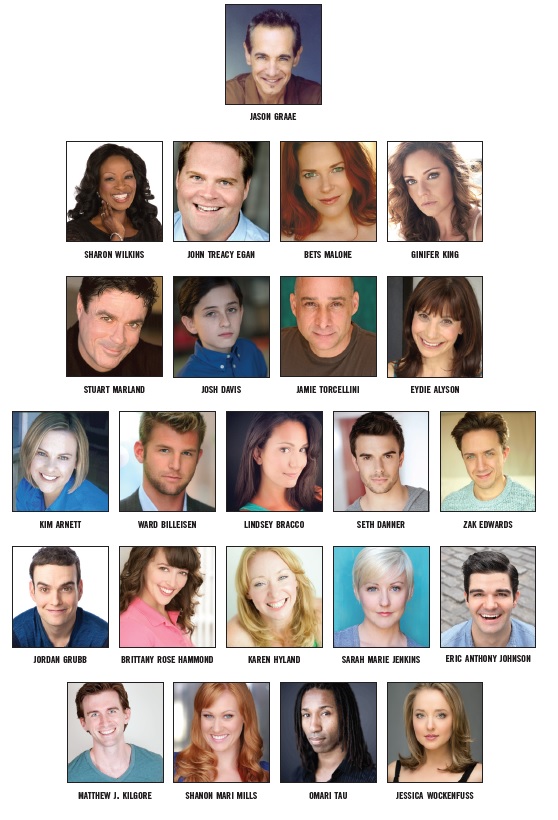
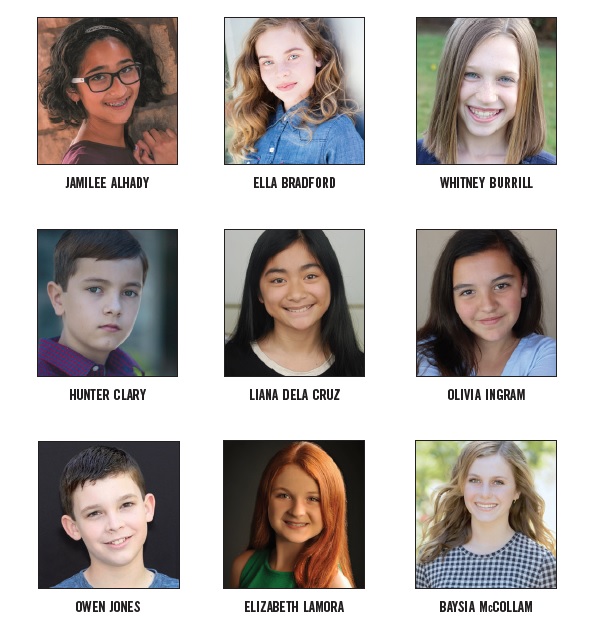
CAST
The Cat in the Hat: Jason Graae
JoJo: Joshua Davis
Horton the Elephant: John Treacy Egan
Gertrude McFuzz: Bets Malone
Mayzie LaBird: Ginifer King
Sour Kangaroo: Sharon Wilkins
The Mayor of Whoville: Jamie Torcellini
Mrs. Mayor: Eydie Alyson
General Genghis Kahn Schmitz: Stuart Marland
Bird Girl: Brittany Rose Hammond
Bird Girl: Karen Hyland
Bird Girl: Shanon Mari Mills
Wickersham Brother: Jordan Grubb
Wickersham Brother: Matthew J. Kilgore
Wickersham Brother: Omari Tau
The Grinch: Seth Danner
Yertle the Turtle: Eric Anthony Johnson
Vlad Vladikoff: Ward Billeisen
Ensemble: Kim Arnett
Ensemble: Ward Billeisen
Ensemble: Lindsey Bracco
Ensemble: Seth Danner
Ensemble: Zak Edwards
Ensemble: Jordan Grubb
Ensemble: Brittany Rose Hammond
Ensemble: Karen Hyland
Ensemble: Sarah Marie Jenkins
Ensemble: Eric Anthony Johnson
Ensemble: Matthew J. Kilgore
Ensemble: Shanon Mari Mills
Ensemble: Omari Tau
Ensemble: Jessica Wockenfuss
*Be wary of buying tickets from any source other than this website, the Broadway Sacramento Box Office, or the Memorial Auditorium/SAFE Credit Union Performing Arts Center Box Office. Broadway Sacramento is unable to seat, replace or refund for fraudulent, invalid or duplicated tickets.
Accessibility

*Broadway Sacramento offers many services for Broadway At Music Circus and Broadway On Tour shows to help provide access and to promote the inclusion of our patrons with disabilities. For more information visit our Accessibility page.